ある程度djangoサーバの開発が済んだので、本番環境へのデプロイに挑戦しました
使ったツール
- Django
- nginx
- uwsgi
- さくらのVPS
やったこと
- VPSのレンタル
- ドメインの取得
- VPSにSSH
- 環境変数やコマンドの設定
- アプリケーションのデプロイ
- uwsgiの設定
- nginxの設定
上記の順に徐々にpostしていく予定です。
なかなか大変だったのでいろいろ抜けているとは思いますが、気づいたら筆者がその都度修正していきます。
〜VPSレンタル編〜
筆者は何も知らないアホなweb開発初心者だと言うことをまず知っておいてください
何も知らない私は「クラウドサーバにアップするぞ!」とまず最初に意気込み、つまづきました
結局、いくら頑張ってもAWSに全然アップできず、必死に悩んで調べ、月5kと言う金を払ってアップできませんでした(勉強代)
まず、前提としてサーバにはいくつか種類があります。(参考)
- レンタルサーバ(共有サーバ)
- VPS(Virtual Private Server: 仮想専用サーバ)
- 専用サーバ
- クラウドサーバ
いろいろ調べた結果、個人用webサイトを作るのに適しているのはレンタルサーバかVPSであると言うことを知りました
そして、レンタルサーバにチャレンジをしたところ、ここでまたつまづきました
レンタルサーバは管理者によって、インストールできるモジュールに制限されていたり、環境変数やDBの設定が自由にできないようにされていたりすることから、djangoサーバには不適だったそうです
ここでいざVPSのレンタル(参考: https://i-fc.jp/web/vps-rentalserver/#xservervps
今調べてみたらXserverが一番お得そう汗
他のサイトを見た時に一番出てきたので検索にヒットしやすいさくらのVPSを選びました
初心者はやっぱり先導者が多いところがいいかもしれません
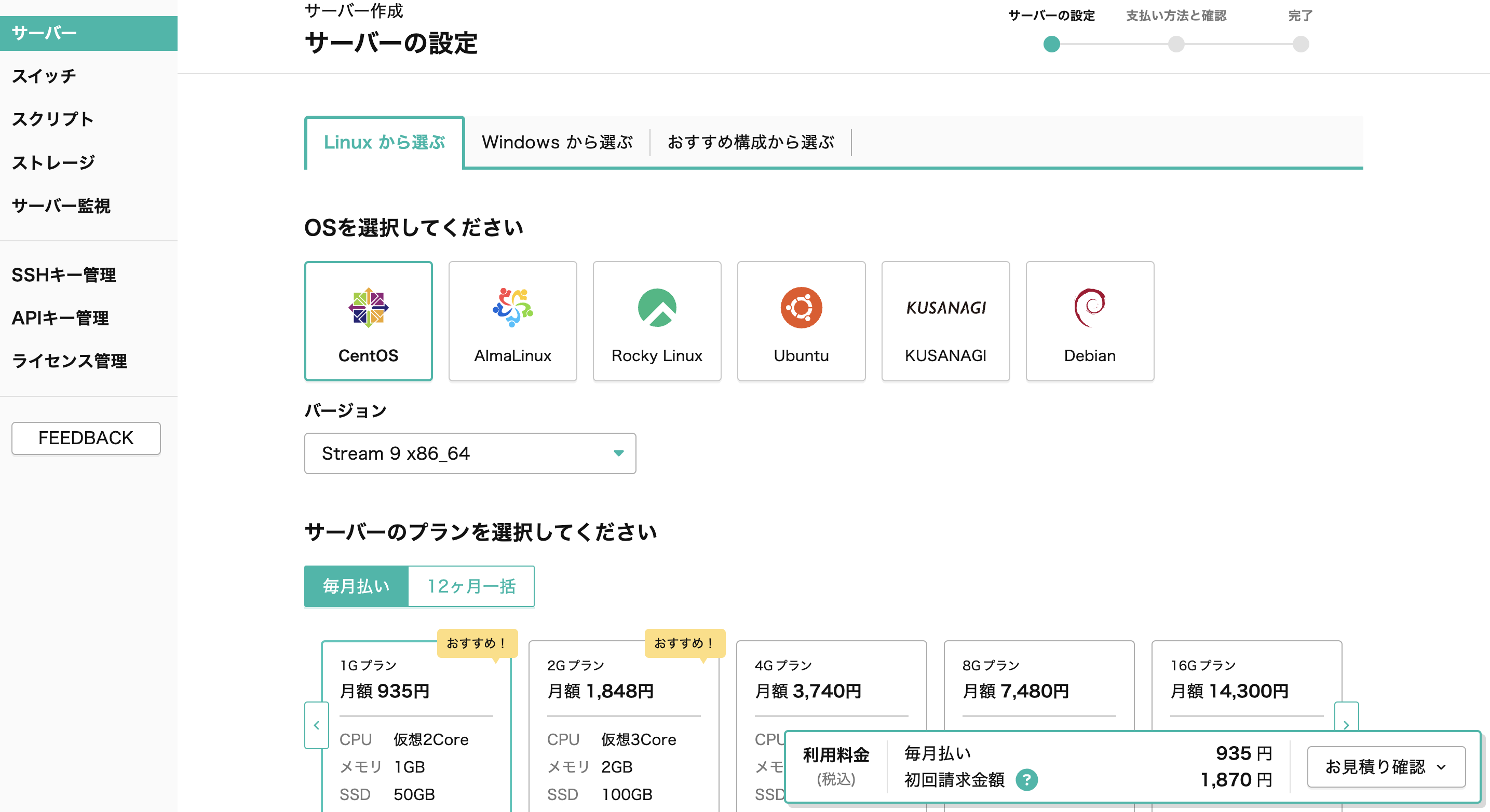
まず、CentOSを選択し、1Gのプランを選択(プランは後から変えられないみたいなので注意)

次にパスワードと公開鍵の設定
公開鍵の設定は検索するとすぐ出てきますが一応(参考)
ssh-keygenで作成したxxx.pubの中身を全てコピーして空いているとこに貼り付ければok
(これも今考えればGithub.comからインストールした方が楽だった...)

スタートアップスクリプトなどもあるようで、これを入れればletsencriptも楽になったかもしれませんね...自分は手動でやっちゃったのでそれについて後ほど説明したいと思います
契約が完了したら起動できるようになっているので、サーバ画面を開いて電源操作から起動を押してください
これでVPSのレンタルは完了です。