対話システムを実装したので、それを音声で操作できるようにしたいと考え、実装を試みた
まず見栄えのために、マイクのイラストを探した(参考)
しかし、コピペしたところ、CSSがズレてしまったので、音声認識のタイミングだけ起動するようにした
.volume-viewer-volume {
z-index: -1;
opacity: 0;
}
.volume-viewer-volume.open-ring {
width: 40px;
height: 40px;
text-align: center;
position: absolute;
border-radius: 50%;
border: 4px solid #888;
top: -10px;
left: -10px;
z-index: 2;
opacity: 1;
}
上記の場合、.open-ringというのを音声認識のタイミングでaddClass()を用いることで起動できる。また、もう一度押すことでremoveClass()で元に戻すことも可。
また、AudioManagerは自然に起動しないことに注意
window.onloadでは起動できないという注意がコンソールに流れてきたので、ボタンで起動するように変更
音声認識はそのままコードを引用(参考)
最終的なコードは以下のようになった
<form id="post_form" action="https://xxx.com" method="POST">
<input name="text" id="text" class="textbox" value="" />
<button type="submit">POST</button></th>
</form>
<script>
_volume = $('.volume-viewer-volume');
var manager = "";
document.querySelector('.fa-microphone').addEventListener('click', function() {
_volume.addClass('open-ring');
manager = new AudioManager({
useMicrophone: true,
onEnterFrame: function() {
var volume = Utils.sum(this.analysers.mic.getByteFrequencyData());
var size = (140 + volume/1000); // 1000は適当(小さくすると円が大きくなる)
var adj = (128-size)/2 - 4; // 4はborderの大きさ
$('.volume-viewer-volume')
.css('height', size + 'px')
.css('width', size + 'px')
.css('top', adj + 'px')
.css('left', adj + 'px')
}
}).init();
SpeechRecognition = webkitSpeechRecognition || SpeechRecognition;
const recognition = new SpeechRecognition();
recognition.interimResults = true;
recognition.onresult = (event) => {
if (event.results[0].isFinal){
_volume.removeClass('open-ring');
post_text(event.results[0][0].transcript);
};
};
recognition.start();
});
function post_text(text){
var form = document.getElementById("post_form");
var input = document.getElementById("text");
input.value = text;
form.submit();
};
</script>
post_formはformタグのidで、inputに音声認識で受け取ったテキストを渡したのち、formを用いてsubmitすることでテキストデータをpostしている。
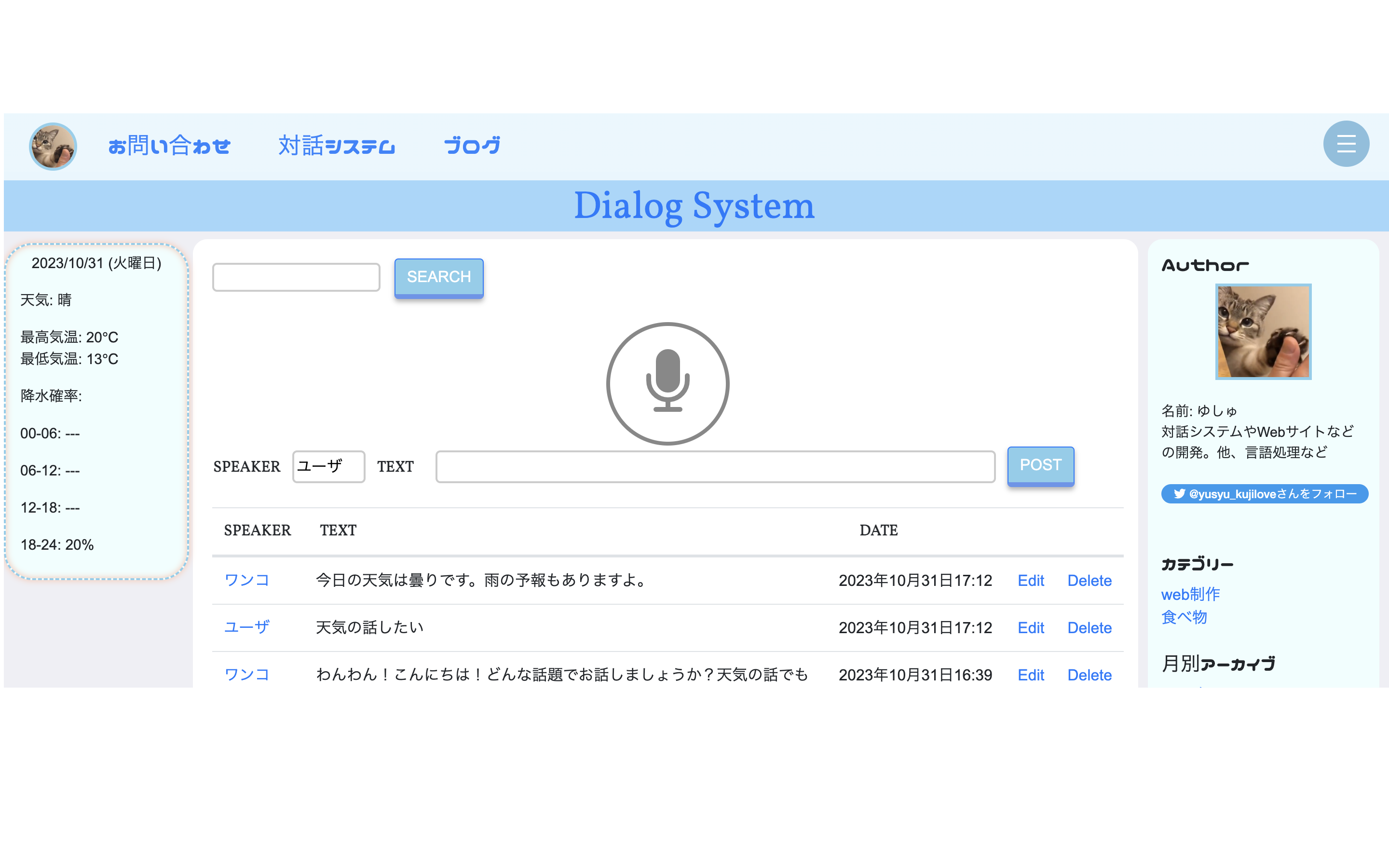
最終的な画面を見てみると...?

できた!!