どうも!おはこんばにちは!ゆしゅです。
今日はDjangoにAdminLTEを実装してみた!ということで、まず簡単に流れをザッと載せていきます
- Djangoサーバを立ち上げる
- AdminLTEのjsやcssを一括で公式からダウンロード
- DjangoサーバのstaticにAdminLTEを丸ごとぶち込む
- AdminLTEに含まれるstarter.htmlをtemplatesにぶち込む
- 表示したら完成
では順番にやっていきたいと思います。
まず「1. Djangoサーバを立ち上げる」から。
ここはもういつも通り。100万回もやったら忘れないね。
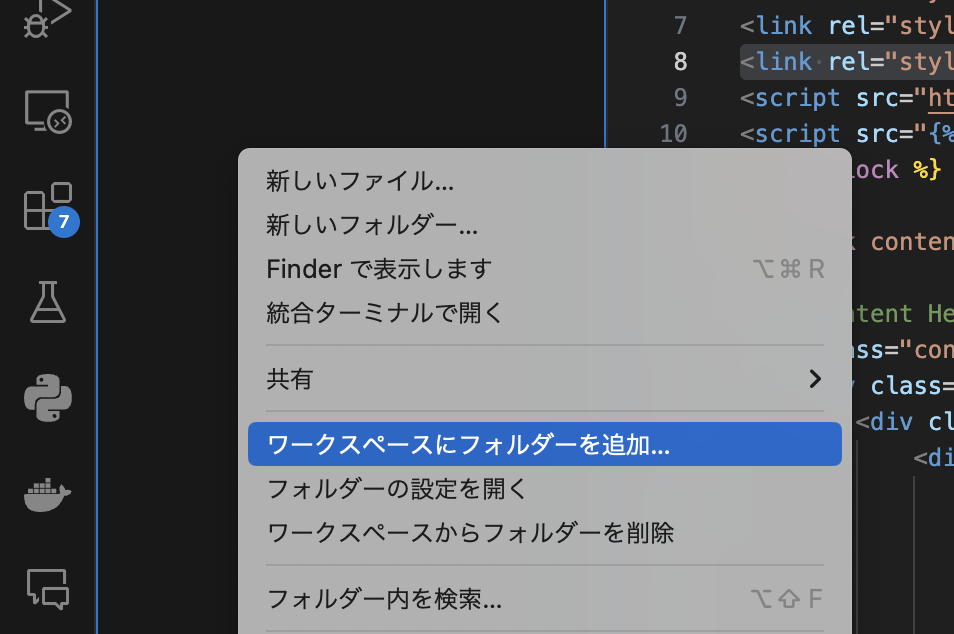
まず、VSCodeのエクスプローラー上で右クリック(Macは二本指クリック)でオプション画面みたいなのを表示する。この「ワークスペースにフォルダーを追加」というのを押すとフォルダ画面が出るので、そこで適当な開発用のフォルダを作成し、追加する。

そしてterminalを開いて、作業ディレクトリをさっき追加したフォルダにする。
おそらく既にpythonもpipも入れているはずなので、virtualenvも入っているはず(これはよく使うので入れておいた方がいい)。
このvirtualenvを使ってまず、Djangoサーバ立ち上げのための仮想環境を作ります。
とりゃ!

どうでしょう?できましたかね。
そしたら、そのまま仮想環境も立ち上げちゃいましょう!とりゃ!

もう環境は整いました。早いですね〜さすがの早業です。(ゆしゅじゃなきゃ見逃しちゃうね!)
続いて、Djangoをpipでインストールします。
インストールしたら、以下の流れで作業ディレクトリ内にprojectを立ち上げ、アプリも一つ作っておきます。(今回はhome_app)

一応これで「1. Djangoサーバを立ち上げる」はほぼ完了です!
ちょっと動作確認ははしょりました。(一応 python manage.py runserverとすると立ち上がります)
そして!「2. AdminLTEのjsやcssを一括で公式からダウンロード」に進みます。
こちらは以下にアクセスして3.2.0などをダウンロードしておくと良いでしょう。(正直beta版はなんかエラーが入ってそうで怖い)
https://github.com/ColorlibHQ/AdminLTE/releases
サクサクいきます!「3. DjangoサーバのstaticにAdminLTEを丸ごとぶち込む」です。
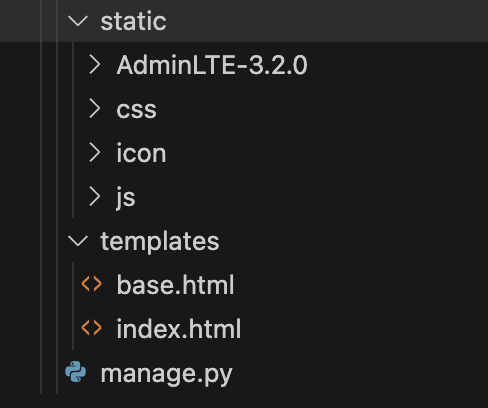
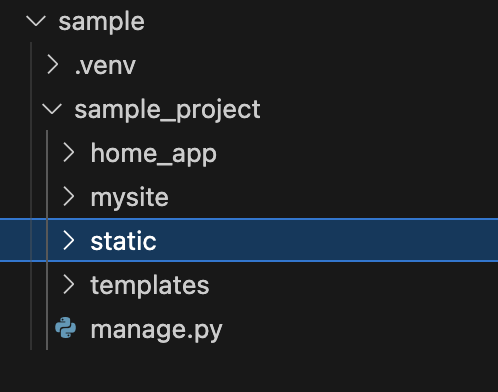
VSCode画面上でこんな感じにtemplatesとstaticを作ってください。

お!もうできちゃったんですか!さすがですね〜(私ほどではないですが)
ここからちょっと難しいです。なので細分化した手順を載せておきます。
1. mysite内setteings.pyで以下の加筆修正
-加筆修正1
import os
from django.utils.translation import gettext_lazy as _- 加筆修正2
INSTALLED_APPSにhome_app.apps.HomeAppConfigを追加
- 加筆修正3
TEMPLATESのDIRの値を変える
'DIRS': ['templates'],- 加筆修正4
日本の日時に合わせる(これはもう以下のサイトを参考にしてください。。。)
https://www.tohoho-web.com/django/settings.html- 加筆修正5
STATIC_URLという変数があるのでその下にでも置いておきましょう。
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]正直もう疲れましたよね。。。でもまだまだあるんです泣
2. home_app/views.pyで以下を書き込む
# Create your views here.
from django.views.generic import TemplateView
# Create your views here.
class HomeIndexView(TemplateView):
template_name = "index.html"
3. home_appにurls.pyを作る
4. home_app/urls.pyに以下を書き込む
from django.urls import path
from . import views
app_name = "home"
urlpatterns = [
path("", views.HomeIndexView.as_view(), name=""),
]ここのapp_nameはあってもなくても。
この変数を使うのはテンプレートタグの中でくらいです。
5. mysite/urls.pyに以下を書き込む
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('home_app.urls')),
]
もうそろそろ終わりかな?と思ったそこのあなた!!そうです!もうすぐです!
6. staticにAdminLTEを丸ごとぶち込む
cssやiconは分かりやすいように同じ階層で入れるんだよ〜って例として入れました。
7. templatesにstarter.htmlをぶち込む
これについては、今後のためにbase.htmlとindex.htmlに分けておくと良いことを示しておきます。
基本的にDjangoではbase.htmlでhtmlのベースとなるページを作っておきます。
なので、後々開発を進めていくのであれば、starter.htmlのベースに使えそうな部分だけ抜き取ってbase.htmlに入れておくと良いです。
今回はめんどくさいのでindex.htmlにstarter.htmlの中身をコピペしました。
(そのため「2. home_app/views.pyで以下を書き込む」ではindex.htmlとしていました)
8. index.htmlをDjango用にカスタマイズする
最後の仕上げです!結構めんどくさいと思うのでコピペできるのを用意しました!
(最初からそうしろよ)
この投稿の次の投稿を見てください!!
これでもう本当に最後ですね。「5. 表示したら完成」です
terminal上でpython manage.py runserverと打ち込み、ブラウザ上で
localhost:8000と打ち込んでみてください。
表示結果はぜひ自分の目で確かめてみてください。できてからのお楽しみです^^
ではでは〜!